Heyhabit
(Pågående projekt)
Under vår kurs UX-Research, tjänstedesign och användbarhetstestning på STI, jobbade vi med riktiga beställare. Detta var ett grupparbete.
Jag valde att jobba med Heyhabit, för att det är en startup med ett uppdrag som kan göra stor nytta i samhället.
Nu efter kursens slut jobbar jag och en till person från gruppen vidare med Heyhabit, vilket är väldigt spännande.
Tidsram
14 veckor
Min roll
UX-Researcher, Tjänstedesigner, UI-Designer, Illustratör.
Verktyg
Figma, FigJam, Figma Slides, Procreate.
Vad är Heyhabit?
Heyhabit är ett företag inom health tech som är grundat av två läkare med vidareutbildning inom livsstilsmedicin. De utvecklar en ny typ av hälsoapp som tar ett helhetsgrepp kring hälsa och livsstil. Målsättningen är att lindra livsstilsrelaterade besvär som trötthet, sömnproblem, övervikt, kroppslig värk och magbesvär, eller att förebygga ohälsa.
Heyhabit gör en automatiserad personlig livsstilsmedicinsk läkarbedömning på basen av användarens hälsovärden och livsstilsfaktorer. Användaren får veta vad som är viktigast att börja med samt vilka konkreta livsstilsvanor som bör införas för att förbättra hälsan. Användaren ska sedan också guidas/peppas/coachas igenom livsstilsförändringarna.
Uppdragsbeskrivning
Övergripande mål
Tydliggöra appens unika värde (usp) samt få insikter om målgruppens behov och hur tekniken kan stötta dem.
Skapa en prototyp med fokus på coachning samt beteendevetenskapliga och psykologiska principer för att skapa hållbara livsstilsförändringar. Den coachande och guidande delen är avgörande för att användarnas hälsa ska förbättras.
Förståelse för målgruppen
Utveckla en djupare förståelse för kvinnor i 25 till 50-årsåldern som har livsstilsbesvär, samt förstå deras behov och hinder för att införa hållbara livsstilsvanor.
Undersöka vilken typ av automatiserat stöd och påminnelser som fungerar bäst för att möjliggöra långsiktiga förändringar.
Utforska målgruppens inställning till appens algoritm, särskilt kring mängden insamlad information och trösklar för att besvara frågor.
Varför behövs Heyhabit?
I modern tid har livsstilsrelaterade besvär ökat markant. I nuläget finns det för lite resurser till hantering av/eller forskning om livsstilsrelaterade besvär.
Samhället sparar mycket pengar på att lägga mer resurser på kroniska tillstånd samt forskning om det.
Hur man kan använda UX på ett sätt som främjar hållbara beteendeförändringar hos användaren?
Tillsammans med Heyhabit tog vi fram våra “hur-ord”, det vill säga hur det ska kännas för användarna att använda appen. Vi skapade en upplevelsekarta som blev projektets ryggrad.
Målgruppsanalys
Vår primära målgrupp var kvinnor i 25 till 50-årsåldern som är bostatta i Sverige, som lider av något livsstilsrelaterat besvär. De är nyfika och vill utforska och påverka sin egen hälsa.
Dessa kvinnor lever ofta ett hektiskt liv med till exempel jobb och familj, vilket gör att de inte hinner ta hand om sig själva på bästa sätt. De hindras av den begränsade tillgången till resurser och stöd och kan uppleva en viss frustration på sjukvården.
Dessa kvinnor söker efter enkla men även långsiktiga lösningar som kan ge tydlig information, struktur och stöttning i vardagen. Viktiga inslag är anpassningsbara påminnelser och verktyg som gör det lättare att integrera hälsa och planering i deras liv, utan att det känns överväldigande.
Användarstudie
Vi genomförde tio intervjuer för att få in så kvalitativ information som möjligt och få en förståelse för användarnas behov och beteenden. Intervjuerna tog ungefär en timme och genomfördes både på distans via Teams och fysiskt på plats. Anledningen till att vi valde just intervjuer var att vi hanterade känslig information. Den som blir intervjuad kan känna sig tryggare och ge mer utvecklade svar genom personlig interaktion.
Vi hittade personer att intervjua genom personliga nätverk, då personer i vår närhet passade in i målgruppen. Vi trodde även att vi kunde samla in ännu fler kvalitativa svar om vi intervjuade personer som känner sig trygga med oss.
Efter intervjuerna anonymiserade vi personerna och gav dem namn, baserade på deras svar i intervjuerna.
Baserat på våra intervjuer sammanställde vi våra viktigaste insikter:
Personalisering
Samtliga respondenter vill anpassa appens funktioner utefter personliga preferenser och behov.
De vill kunna sätta upp egna mål samt få en översiktlig plan.
“Jag vill orka göra en fjällvandringsresa.”
“Jag vill få en normal ämnesomsättning.”
"Jag vill gärna ha en liten avatar som är som ens kompis, då man kan välja hur den ser ut till exempel. ”
"Vid 40-års ålder vill jag vara mitt starkaste jag både psykiskt och fysiskt”
Personlig koppling
Samtliga respondenter tycker att det är väldigt viktigt med personlig kontakt och igenkänning.
Många vill förstå tanken bakom appen, varför den finns. Information och transparens gör att användarna får större tillit och förtroende till tjänsten.
Många av respondanterna ser gärna något typ av forum där man anonymt kan connecta med andra personer
"Jag tycker det känns viktigt att appen lär känna just mig."
"Viktigt med en personlig touch och att man förstår att det är människor bakom appen. Bra med tex. Headspace där det finns videor på personer som pratar med en och som man då kanske känner att man “klickar med”. "
"Jag blir ofta förvånad över hur mycket känslig information folk delar. Folk vill gärna känna gemenskap och kanske se att andra har liknande besvär som en själv och känna att man inte är ensam.”
Utveckling och motivation
Tydligt att det är viktigt för användarna att känna motivation, få någon form av belöning under resans gång eller se vilka hälsoförändringar som har skett.
Majoriteten vill få en tydlig översikt över sin personliga utveckling, för att det gör dem motiverade till att fortsätta.
Användarna behöver realistiska mål som nås genom små steg, men har också förståelse för långsiktig utveckling.
8 av 10 användare anser att det är viktigt att kombinera psykisk och fysisk hälsa.
"Att få korta och konkreta tips för vad jag ska göra och som hjälper mig långsiktigt.”
"Du har ätit frukt och grönsaker varje dag i en månad. Det betyder att du har starkt immunförsvar..."
Användarvänlig och tilltalande
Det är viktigt för användaren att appen ska bli en del av deras rutin. Den ska inte kännas som en extra börda eller övermäktig.
Appen ska vara estetiskt tilltalande och välkomnande. Rätt tone of voice är viktigt, då många vill att den ska vara varm och välkomnande.
"Jag gillar mjuka och neutrala färger."
"Det vore bra med exempelvis en översikt där man tex. ser hur mycket man har tränat under veckan."
"Det känns viktigt att appen är estetiskt tilltalande för att jag ska vilja använda den."
Brister inom vården
Många har upplevt brister inom vården, vilket har gjort att de har känt sig otrygga och blivit mer skeptiska.
De flesta vill komma bort från snabba lösningar och istället gå till roten av problemet.
“Jag har gjort mycket för att söka hjälp, men tycker att man lätt kör fast och inte kommer vidare. Mina vårdärenden följs inte upp tillräckligt ofta.”
“Jag har gjort många vårdbesök, men har inte fått någon hjälp. Eftersom det var svårt att få hjälp, har jag gett upp.”
“Jag känner frustration över att behöva informera läkare om vad min problematik (PCOS) innebär.”
“Jag förväntar mig inte att få en jättebra psykolog på en gång, för det finns andra som behöver den hjälpen mer.”
Att dela känslig information
Samtliga respondenter är villiga att dela med sig av känslig information till appen, så länge de känner att appen känns pålitlig och säker.
De flesta ser inga problem med att mata in mycket information vid ett tillfälle, och har förståelse över att ju mer information de delar med sig av, desto bättre kan appen hjälpa dom. Däremot är det viktigt att det ska vara möjligt att hoppa över vissa men att det ska vara enkelt att fylla i och ändra informationen i efterhand.
“Jag är absolut villig att dela med mig av känslig information men däremot känns det viktigt att det känns säkert och att man vet hur informationen kommer användas.”
“Jag är som en öppen bok.”
“Jag är villig att dela med mig av känslig information, men det finns en gräns. Matar gärna in information gällande fysiska hälsan men känner mig mer återhållsam gällande information om min psykiska hälsa i just en app, om appen inte har en psykolog.”
Beteendetyper
När vi hade genomfört våra intervjuer analyserade vi intervjupersonerna och delade in dem i olika beteendetyper. Vi kom fram till två stycken, den lustdrivna pejlaren och den målmedvetna strategen. Vi bytte ut “vem” i vår upplevelsekarta till våra beteendetyper.
Drivkraft
Den lustdrivna pejlaren
Se förändringar och resultat
Beteende
Plikttrogen, lösningsorienterad, konsekvent och överpresterande
Denna beteendetyp präglas av svårigheter med att etablera och hålla rutiner men drivs av lust och engagemang i det som känns roligt, stimulerande och intressant. De är empatiska och lägger stor vikt vid att förstå syftet bakom sina handlingar. Samtidigt söker de bekräftelse och stöd från sin omgivning.
De uppskattar enkla lösningar där tröskeln till att komma igång är låg. Dessa personer är i behov av vägledning och hjälp med ett tydligt varför. För att upprätthålla sitt engagemang behöver de struktur och ett sammanhang som känns både lättillgängligt och meningsfull.
Drivkraft
Den målmedvetna strategen
Drivkraft
Hitta motivation och förstå varför
Beteende
Svårt att upprätthålla rutiner,
drivs av lust
Denna beteendetyp präglas av målmedvetenhet och en tydlig förståelse för sitt “varför”. De är lösningsorienterade, öppensinnade och drivna samt har en stark vilja att samla information och skapa rutiner. Trots detta har de ofta svårt att avsätta tid till dessa, på grund av en hektisk livsstil och andra prioriteringar.
Deras plikttrohet och fokus på prestation kan leda till att återhämtning prioriteras bort, vilket i sin tur kan skapa nya livsstilsrelaterade problem. De behöver stöd för att balansera sina ambitioner med tid för välbefinnande och hållbara rutiner.
Workshop
Vi hade en workshop med syftet att generera idéer på funktioner och hitta en struktur att för en app som ska främja beteenden som stödjer hälsosamma vanor och ett bättre mående för både strategen och pejlaren. Vi fokuserade på att skapa en upplevelse som är inbjudande, tydlig, vägledande och förtroendegivande för att säkerställa att användarna känner stöd och engagemang på vägen mot sina mål.
Idéaffischer
För att konkretisera idéerna från workshopen, hämtade vi inspiration från andra appar och deras sätt att strukturera användarflöden och interaktioner. Vi har analyserade hur olika lösningar kan bidra till en tydligare och mer användarvänlig upplevelse.
Utifrån våra beteendetyper undersökte vi vilka designval som bäst möter användarnas behov och skapade idéer som anpassar sig till deras olika sätt att interagera med en tjänst.
Vi skapade dessa idéaffischer för att visa exempel på idéer som vi ville ha med i Heyhabit.
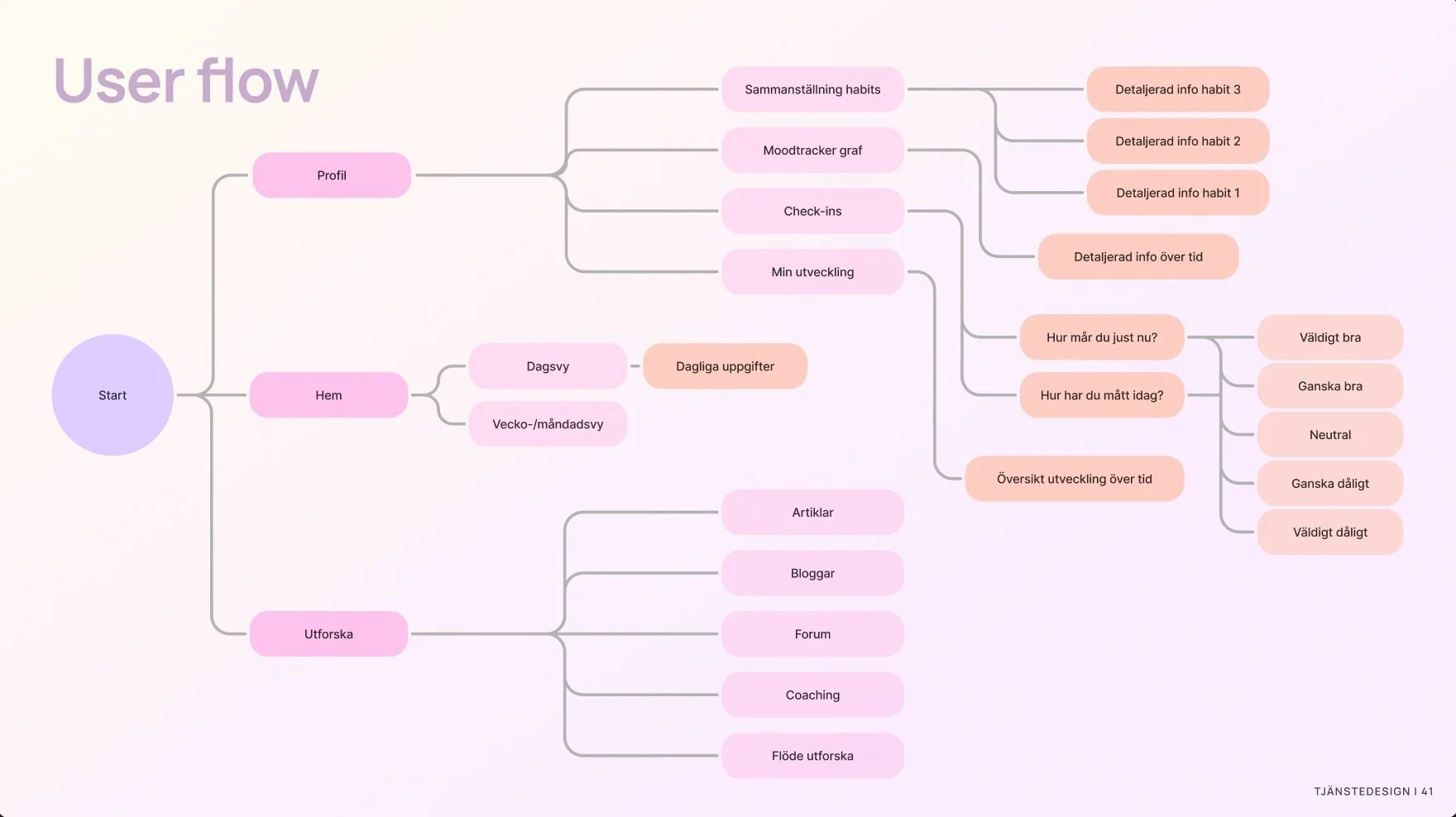
Struktur
För att förstå strukturen och arkitekturen av appen tog vi fram en informationsarkitektur samt ett userflow för Heyhabit.
Wireframes
Jag handskissade upp wireframes, för att ge idéer på hur appen kunde se ut.
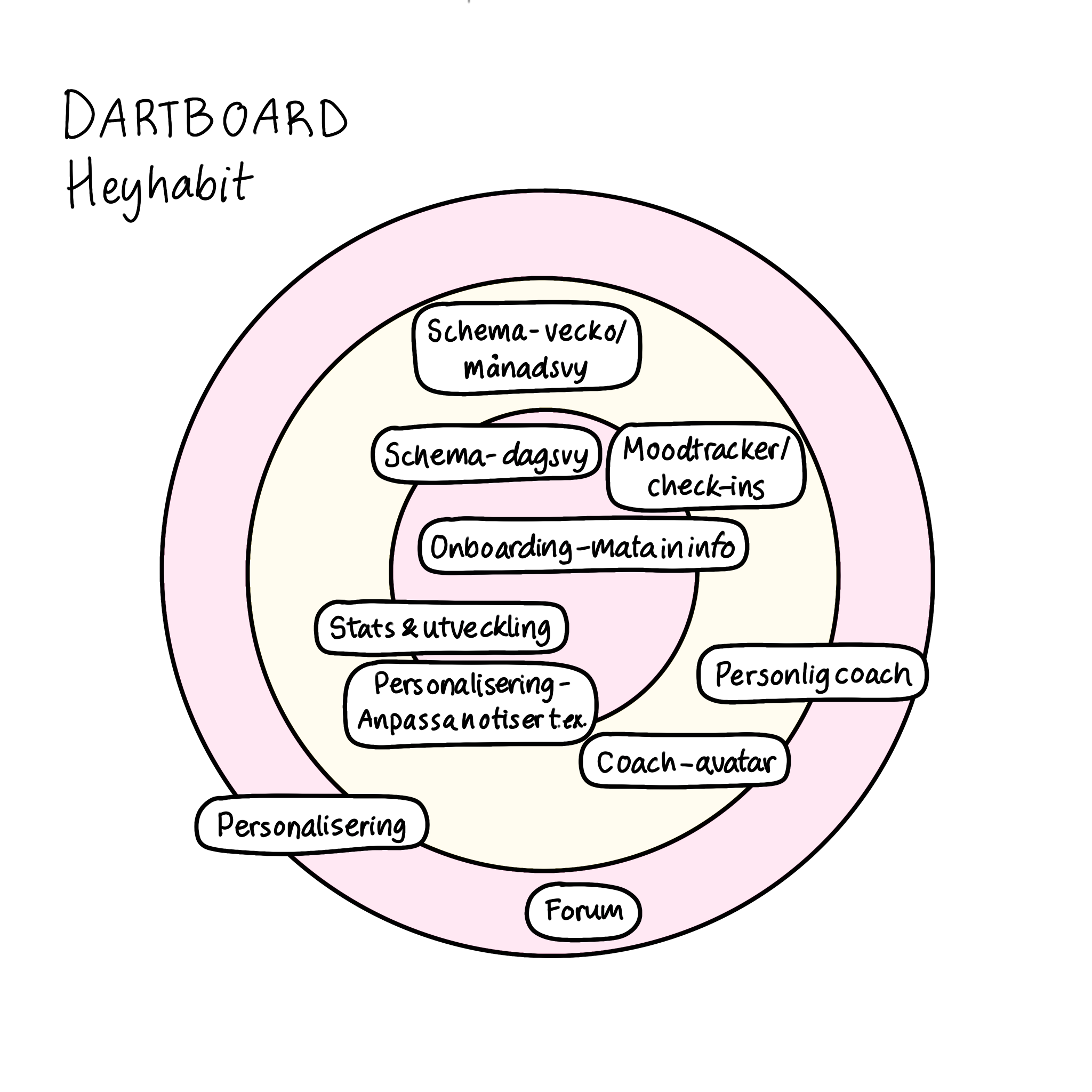
Dartboards
Vi prioriterade våra idéer på en dartboard, först i vårt eget team och sedan tillsammans med Heyhabit. Vid prioriteringen utgick vi från hur idéerna främjar beteenden som skapar hälsosamma vanor och bättre mående.
Slutgiltig idéprioritering
Utifrån dessa två dartboards valde vi att fokusera på “Onboarding - inmatning av information”, för att det är en vital del som gör att Heyhabit ska fungera och ge så bra hjälp som möjligt.
Vi valde att skapa en kort onboarding som ställer några få frågor innan man får tillgång till hela Heyhabit. Vi insåg att en lång onboarding kan leda till att användaren tappar intresset innan man har sett det “riktiga” innehållet i appen.
När vi hade skapat onbarding-flödet, valde vi att återanvända dess upplägg i “dags-vyn”, i form av “Habits”. Detta underlättar ytterligare inmatning av information för användaren, eftersom frågorna blir uppdelade i tematiserade “block” som sprids ut under en längre tid.
Onboarding/ - att mata in information, schema dagsvy och kalender samt profilvyn var dom delar vi tillsammans med Heyhabit bestämde att vi skulle skissa ut och skapa en prototyp över som vi sedan kom att använda i vår användbarhetstestning.
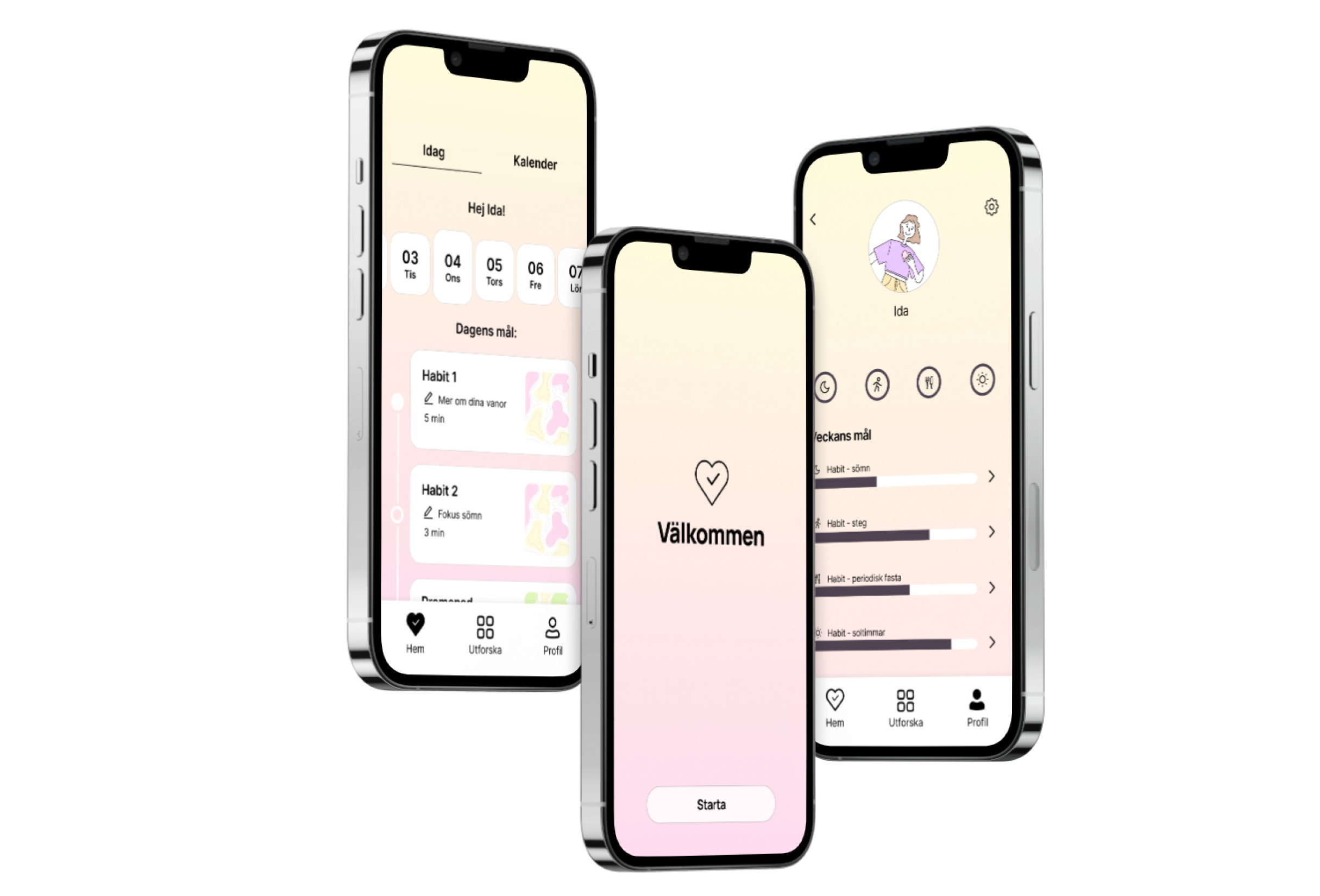
Low-fi prototyp
Onboarding
Onboarding
Kalendervy
Dagsvy
Utforska
Profil-statistik
Profil
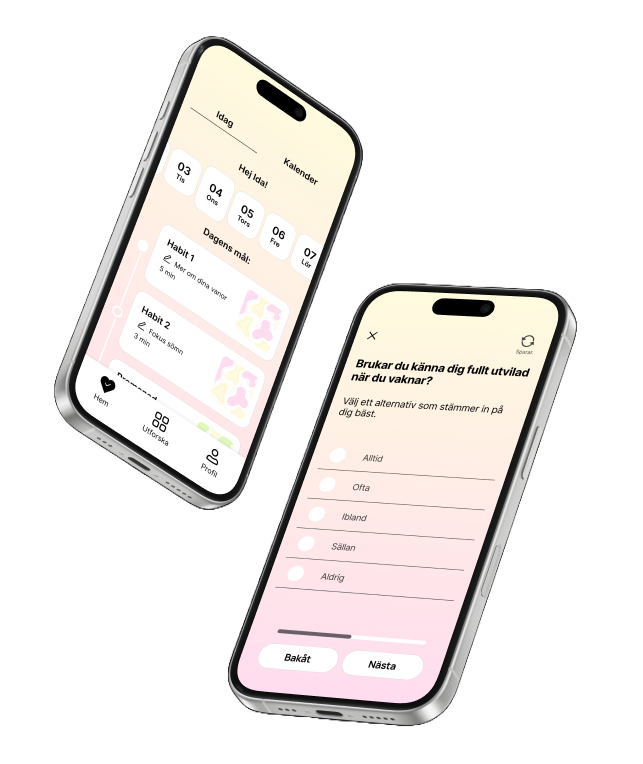
Mata in info
Exempelfrågor och “habits”
Användbarhetstester
Syfte del 1 - Prototyp
Utifrån vår idéprioritering med HeyHabit valde vi att fokusera på konceptet "Mata in information" – hur frågor och svar presenteras i appen.
Vi testade även appens generella flöde för att utvärdera hur användarvänligt och naturligt det känns att navigera mellan olika vyer.
Metodval och testpersoner
Kontrollerad och övervakad observation - test av prototyp, genomförd både digitalt på distans och på plats.
Genomfört på 5 personer, alla från den första intervjun.
Syftet var att utvärdera konceptet "Antal frågor i rad" – hur det känns att besvara många frågor i ett svep jämfört med mindre block, båda med automatiserad sparfunktion.
Målet var att förstå användarnas upplevelse av enkäter med många frågor, eftersom vi vet att Heyhabit innehåller en omfattande frågemängd.
Förstagångsanvändare som precis laddat ner appen och ska testa den för första gången.
Testpersonen får följa anvisingarna i appen och får vid behov vägledning av oss.
Testpersonerna fick scenariot och därefter klicka i den digitala prototypen. Vi bad personerna tänka högt och fick ibland svara på följdfrågor. Testen spelades in.
Scenario och genomförande
Syfte del 2 - Mini-intervju
Metodval och testpersoner
Mini-intervju med kontrollerad och övervakad observation. Vi testade två scenarion kring antal frågor i rad.
Genomfört i samband med test 1, testades därför på samma personer.
Senario 1: Svara på 30+26 frågor i ett svep
Scenario 2: Svara på samma antal frågor fast uppdelade i block
Vi ställde intervjufrågor till personerna. Testen spelades in.
Scenario och genomförande
Enkelt att navigera mellan de olika vyerna
Det var enkelt att fylla i svaren på frågorna
Vyerna hade ett bra upplägg
Samtliga testpersoner uppskattade att svaren sparas automatiskt och att man kan komma tillbaka och fortsätta fylla i senare.
Ingen lade märke till vår progression bar
Habit 3, som är att man startar en aktivitet (promenad) var onödig.
Ingen lade märke till ikonen som visar att svaren sparas automatiskt.
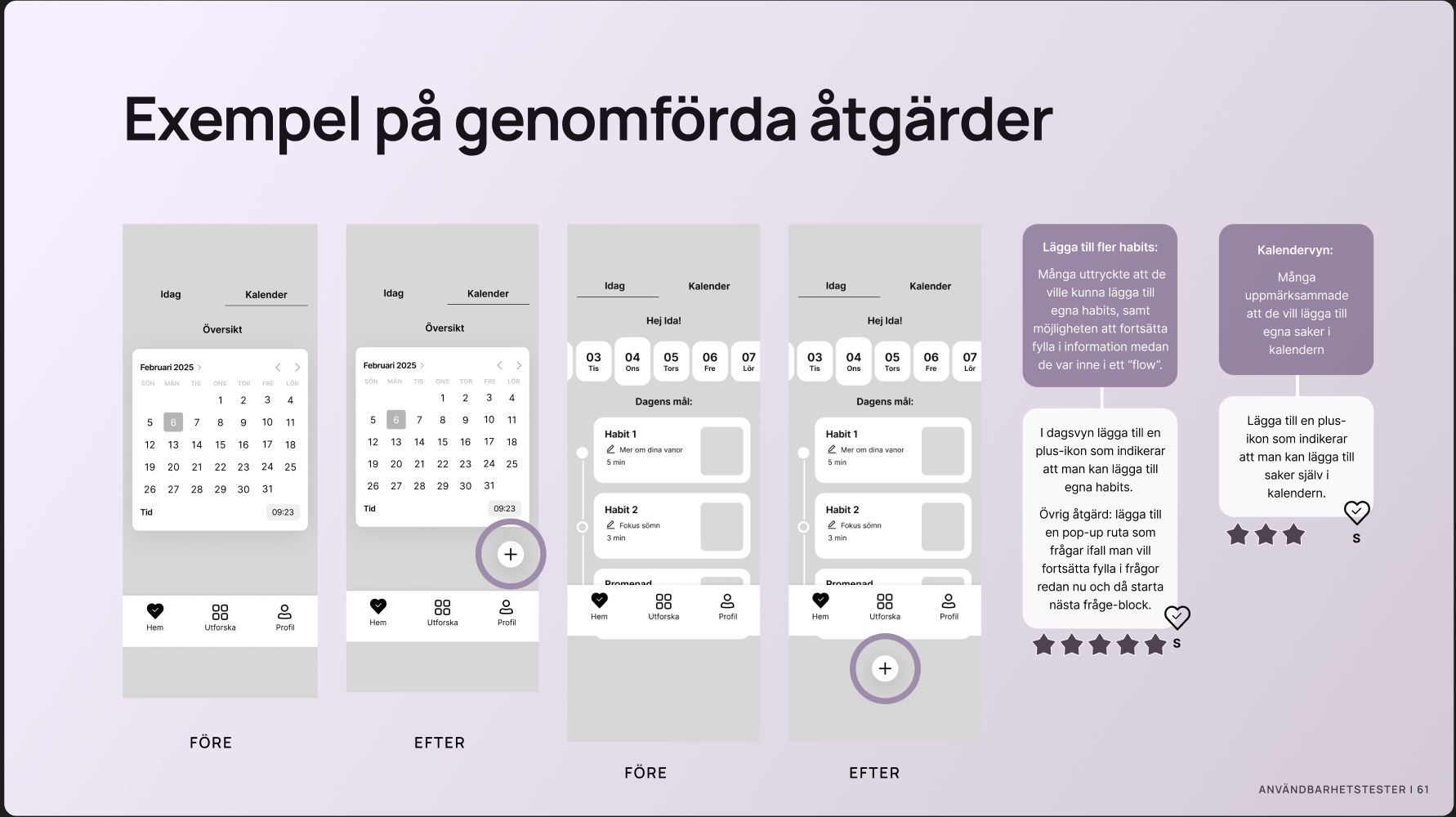
Insikter och åtgärdsprioritering
Utifrån användbarhetstesterna sammanställde vi våra insikter och rangordade dem i en åtgärdsprioritering. Åtgärdernas värde för appen visas med 1-5 stjärnor och hjärtan markerade med S, M eller L representerar hur stor åtgärden är för just oss att justera. Värdet på appen har prioriterats med våra “Hur”-ord i åtanke - Hur kan vi göra appen inbjudande, tydlig, välkomnande och förtroendeingivande.
Gerillatester
Metod och genomförande
Gerillatest – en kontrollerad och övervakad observation. En minivariant av användbarhetstestet, genomförd på plats.
Genomfördes på 3 personer på STI genom interjuver på plats.
Vi ställde samma intervjufrågor från test 2 ang konceptet “Antal frågor i rad”.
Vi ville även ta reda på vad som gör en enkät bra eller mindre bra och genomförde ett A/B-test för att identifiera det bästa sättet att visa enkätens längd.
Syfte
Syftet var att testa utvalda delar av huvudtestet på fler användare för att stärka våra insikter om appens flöde, navigering och hur frågor och svarsalternativ presenteras.
En bra enkät innehåller:
Information om hur lång tid det tar att fylla i enkäten
Ett visuellt tilltalande gränssnitt
Enkelt formulerade frågor
Att man får ut något av att fylla i enkäten - belöning eller att man får personlig hjälp via t.ex. en hälsoapp.
Frågorna är indelade i kategorier, så att de har en röd tråd.
En dålig enkät innehåller:
Krångliga frågor
Mycket text
Svarsalternativ med fritext
Enkäter utan ett tydligt värde eller mening
För lång enkät
Att enkäten känns vinklad
Otydliga instruktioner som leder till förvirring och ger känslan av att man har gjort fel
Frågor i svep VS i block
Det är skönare och enklare att mata in information i olika block med färre frågor, än att svara på ca 50 frågor i rad med möjlighet att pausa och komma tillbaka senare. Det beror dels på att man får en tydligare översikt när frågorna är indelade i block.
Antal min VS antal frågor
För att ge en tydlig bild av hur lång tid det tar att mata in informationen, är det bäst att visa en tidsuppskattning samt antal frågor. Denna kombination ger en bild av hur korta eller enkla frågorna är.
Inmatning av information
Om man har “flow” eller mer tid över, ska man ha möjligheten att fortsätta fylla i mer information.
Att se var man är i inmatningsprocessen är viktigt för motivationen.
Det känns inte jobbigt att mata in mycket information om man gynnas av det personligen.
Wireframes
Både det grafiska uttrycket och TOV kommer ha stor betydelse över hur appen upplevs och därmed ha stor påverkan på våra hur-ord (inbjudande, tydligt, vägledande och förtroendeingivande). Detta är i sig ett stort arbete som vi inte hann arbeta med under kursen, men som sagt kommer jag och en till person jobba vidare med det här. Dessa wireframes är ett exempel på hur appen skulle kunna se ut med en färgsättning i Heyhabits nuvarande grafiska uttryck.